DesignShuffle
DesignShuffle is a project I created to make it easier to build landing pages by using the power of randomness and TailwindCSS.

Objectives and Goal
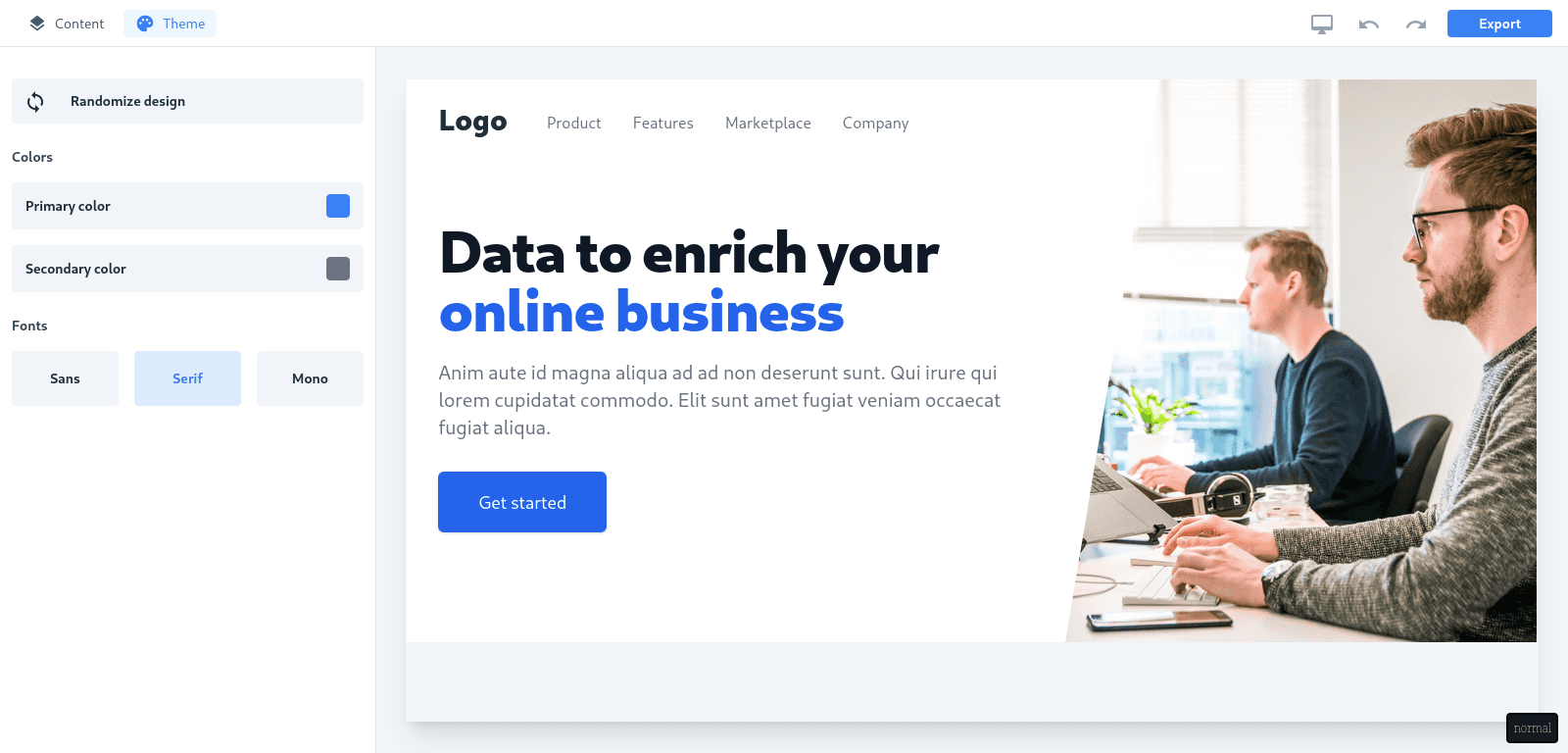
Sometimes the main problem with designing landing pages is a blank page that puts you in a state of stupor because you don't know where to start. And that is the primary problem this app solves. It is achieved by placing a random amount of sections on the design canvas and using random colors.
I didn't want the app to be too complex. So, I gave myself a timeframe of at most a couple of weekends.
Technology Stack
For design sections I decided to use TailwindCSS because it makes it very easy to prototype new sections and keep the CSS size manageable thanks to its built-in JIT mechanism.
As for the UI, I could have implemented the app using either React or Vue. I decided to go with React simply because I like it more. For state management there are a lot of options nowadays. There is Recoil, Mobx, Redux, and many more. I went with Redux because I know it better.
Problems and Thought Process
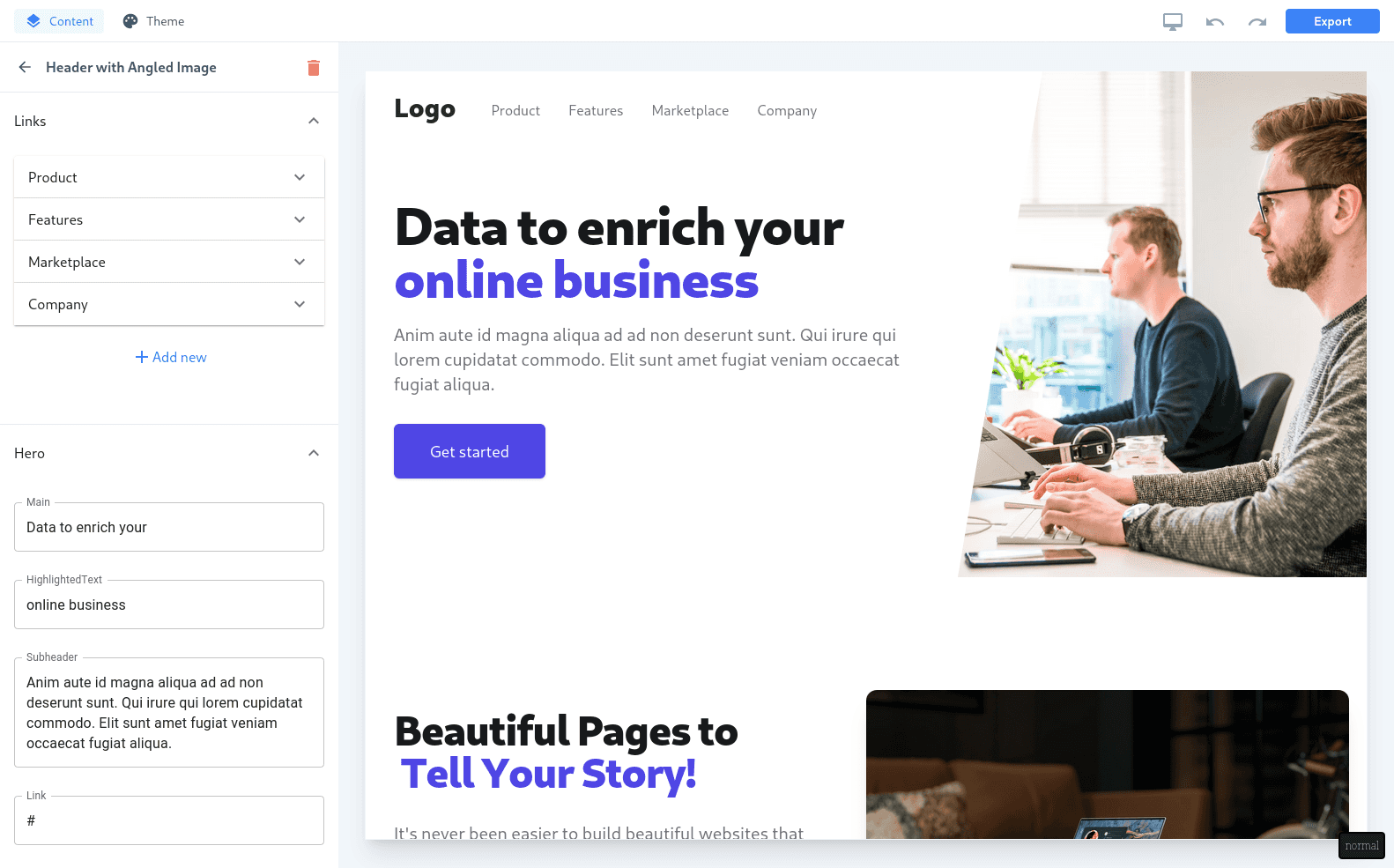
The biggest challenge I faced was implementing design sections in such a way so that their settings are rendered dynamically without writing a lot of code. I decided to implement settings by using JSONSchema.
In other words, each design section implements a schema for settings. Then, the app intelligently picks up that JSON schema and chooses whether to render a text input, radio input, or any other input based on the settings type.

Lessons Learned & Future Work
With this project I refreshed my knowledge of React and Redux. I also learned that JSONSchema can be a very good tool when designing systems where you want to allow users some access to the way information is presented in your UI without sacrificing security.
In the future, I could learn even more by expanding on this idea by using machine learning and AST format of HTML to create random design sections as well.